Sur votre site de vente en ligne, que ce soit un Extranet BtoB ou une boutique BtoC, vous avez probablement un ou plusieurs emplacements de bannières. Cela vous permet de mettre en avant des opérations commerciales et des produits. Cependant, comment paramétrer ces bannières dans RiaShop ? C’est ce que nous allons apprendre ensemble dans quelques instants. Mais avant cela il faut savoir que vous pouvez retrouver jusqu’à 3 types de bannières sur votre site. À savoir : des images seules, des images avec du texte et du texte seul. Cette notion est importante car en fonction du type de bannière sur votre site, il ne sera pas forcément nécessaire d’appliquer toutes les étapes de cet article. Vous êtes prêts ? Allons-y !
Paramètres principaux des bannières
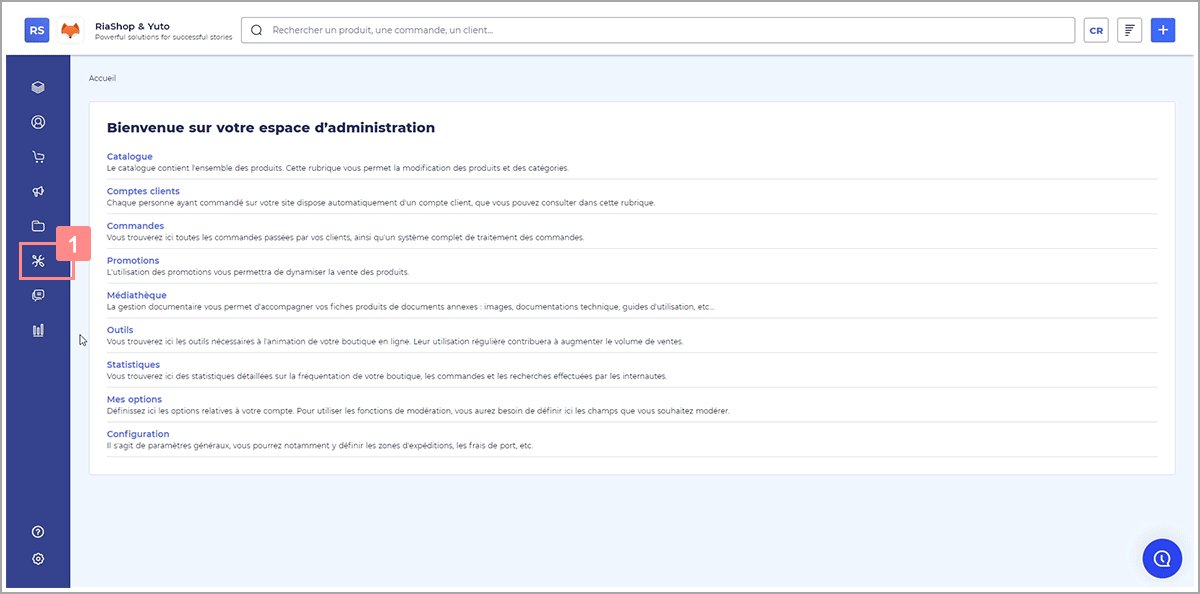
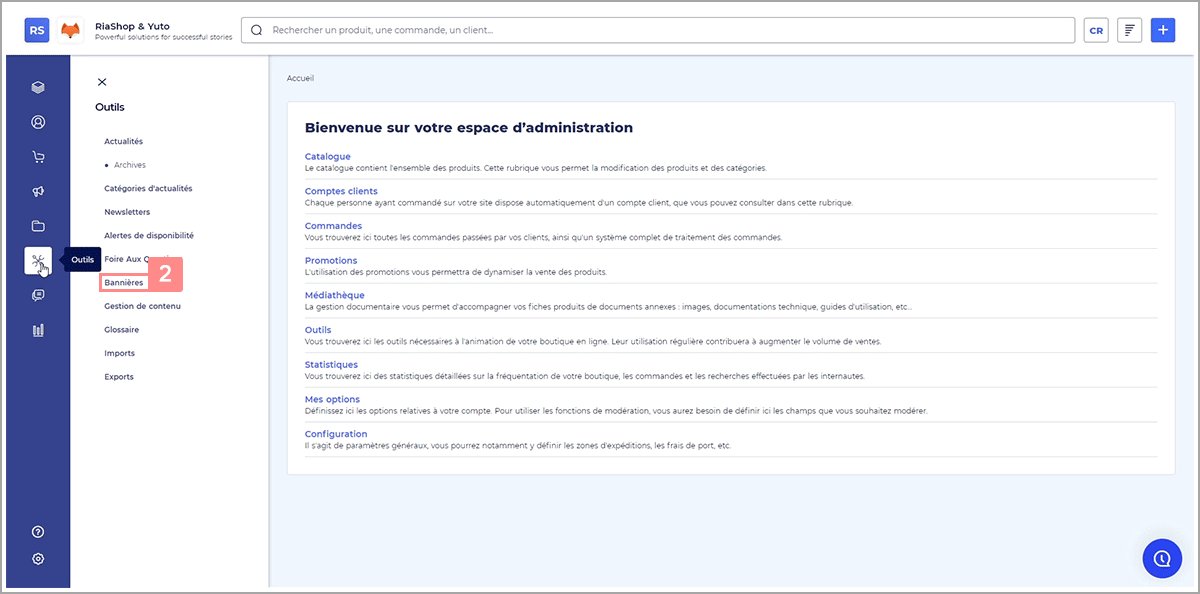
Étape 1 Tout d’abord sur l’administration RiaShop, cliquez sur « Outils » 1 dans le menu de gauche. Puis, cliquez sur « Bannières » 2 pour accéder à la liste des bannières.

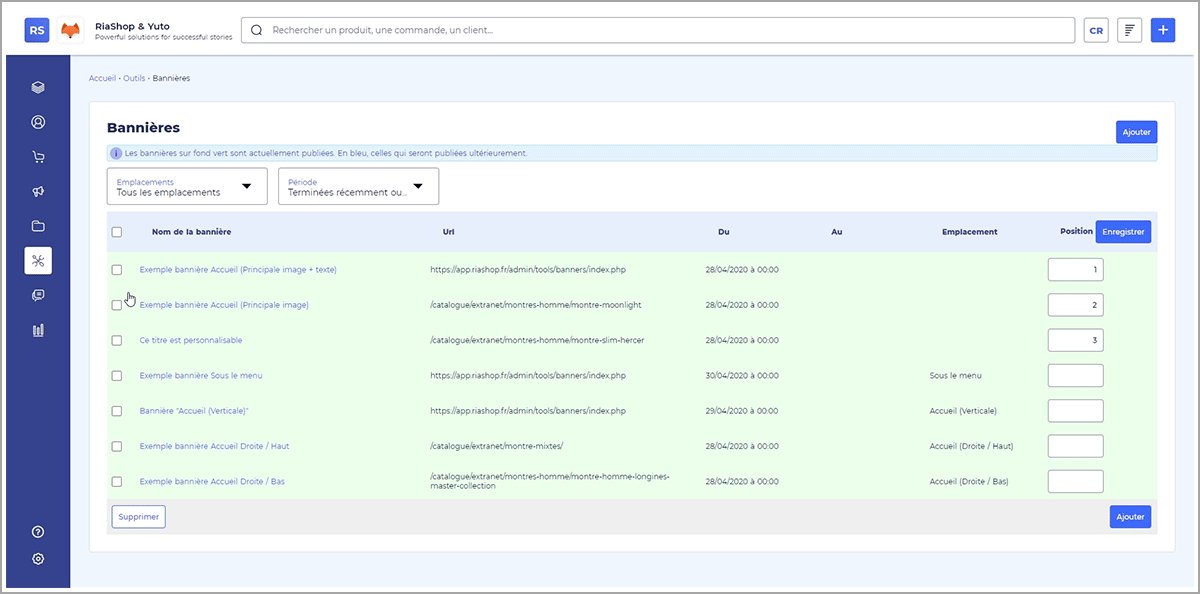
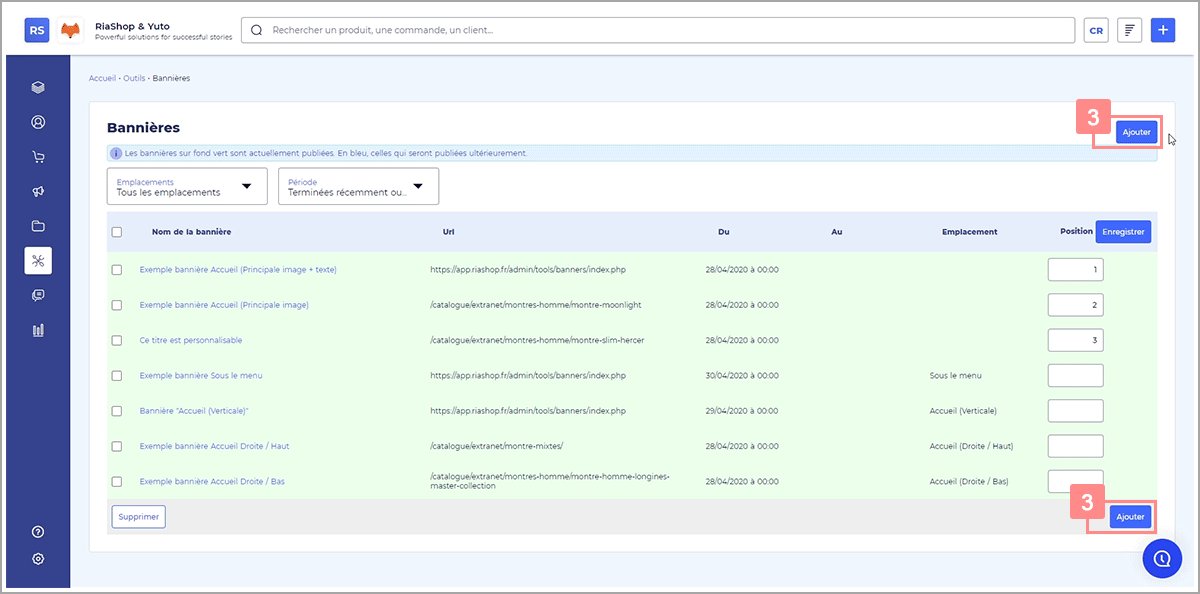
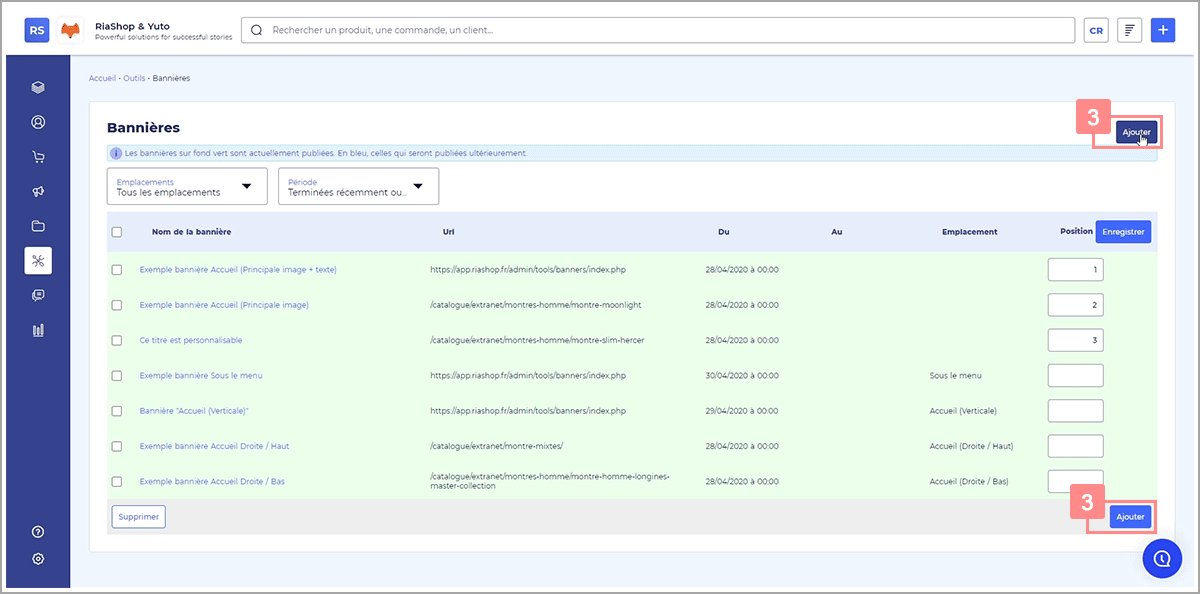
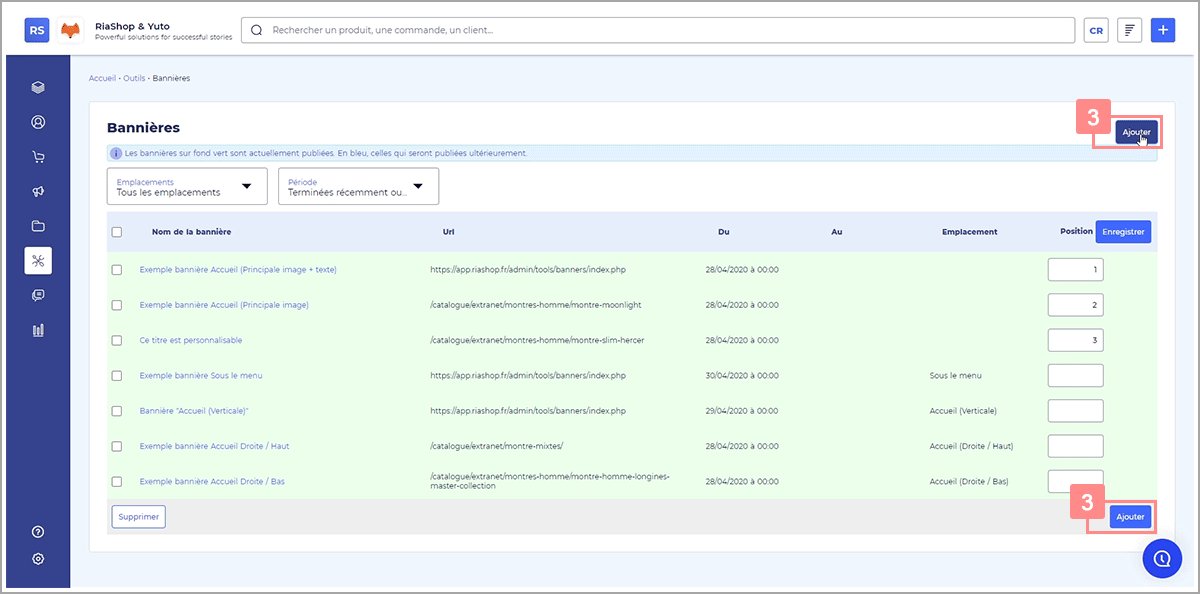
Étape 2 Ensuite, cliquez sur « Ajouter » 3 pour ouvrir la page de création de d’une nouvelle bannière.

ℹ️ Vous pouvez également cliquer sur le nom d’une bannière existante pour la modifier.
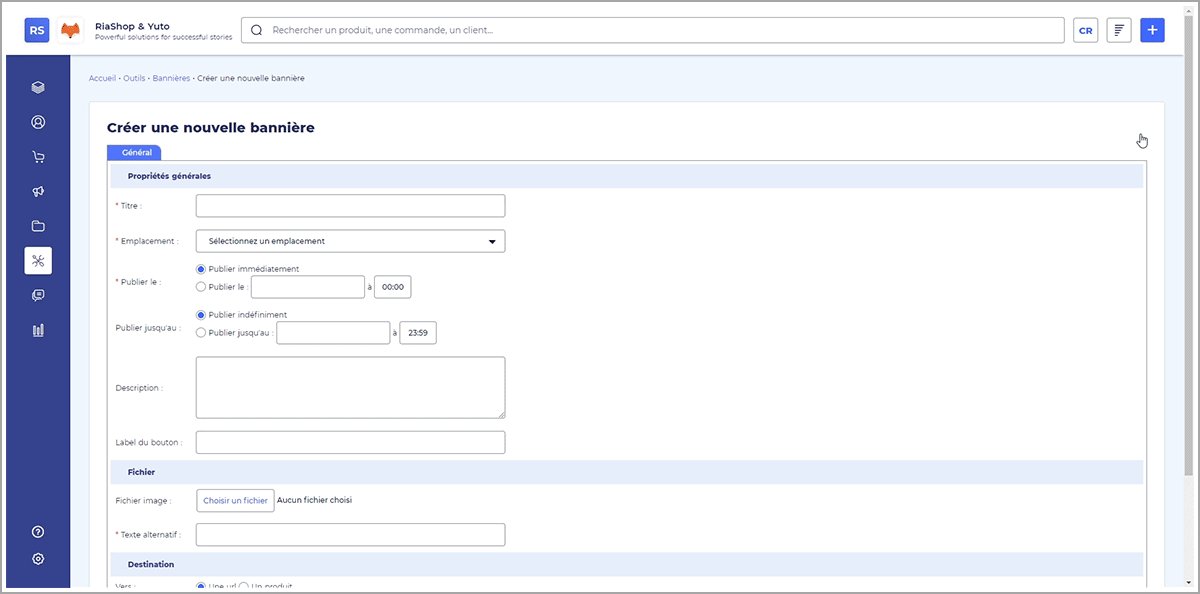
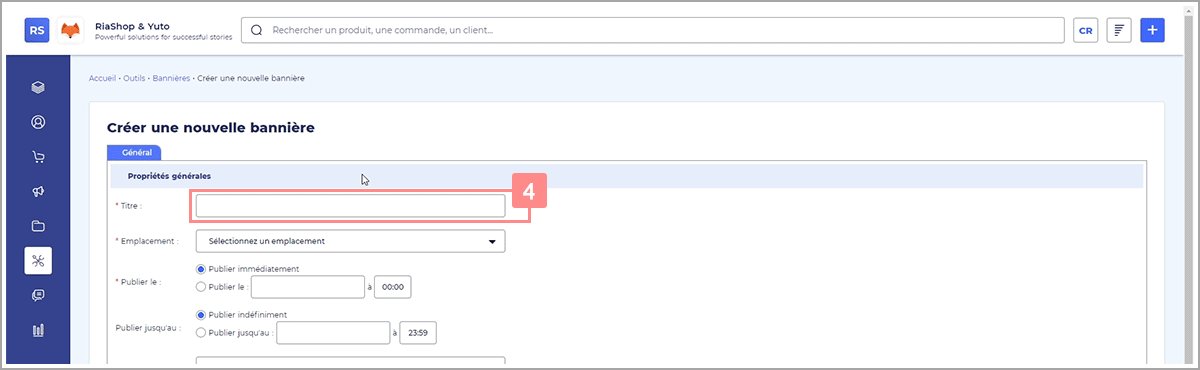
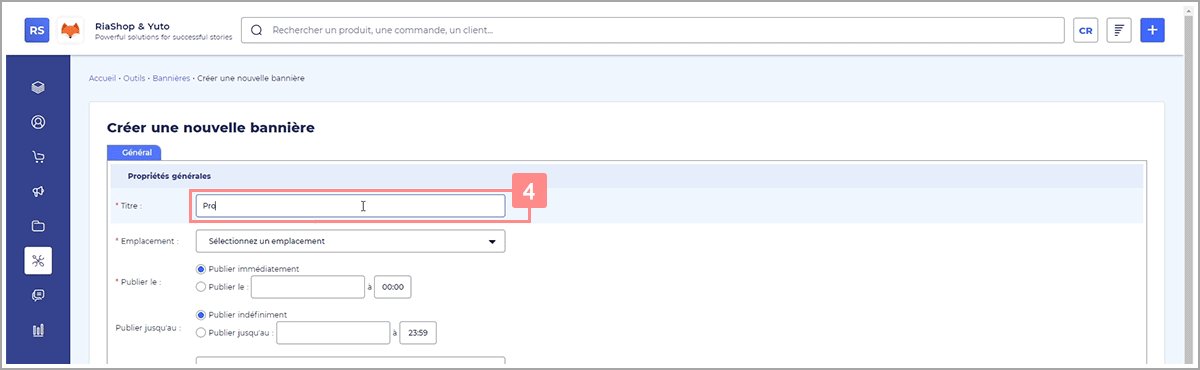
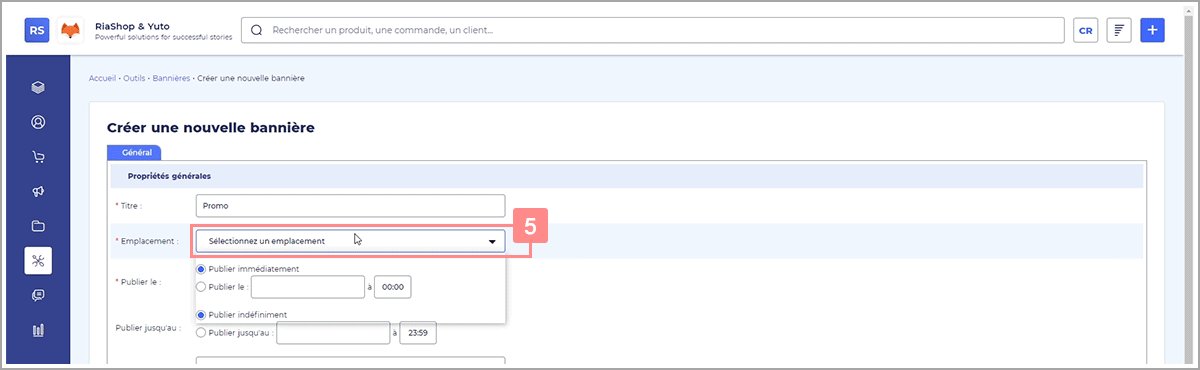
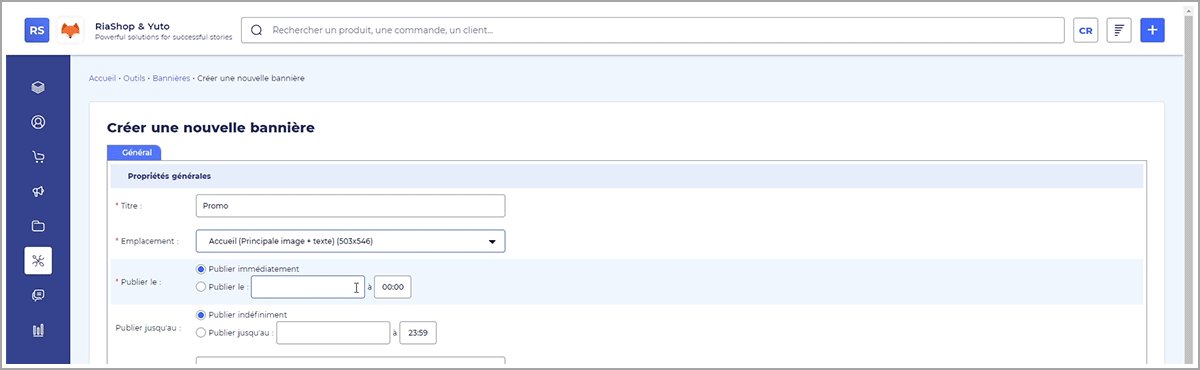
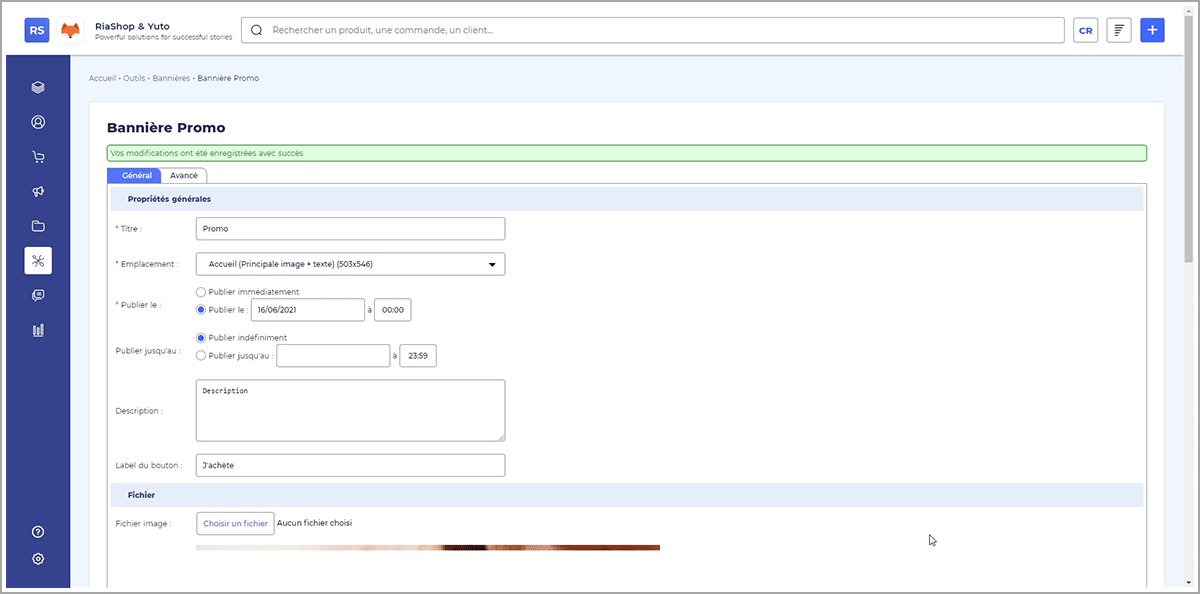
Étape 3 Sur la page de création, commencez par saisir le titre de votre bannière dans le champ dédié 4. Ensuite, sélectionnez l’emplacement de la bannière dans la liste déroulante « Emplacement » 5.

ℹ️ Pour les bannières de type image + texte, le titre apparaîtra sur votre site.
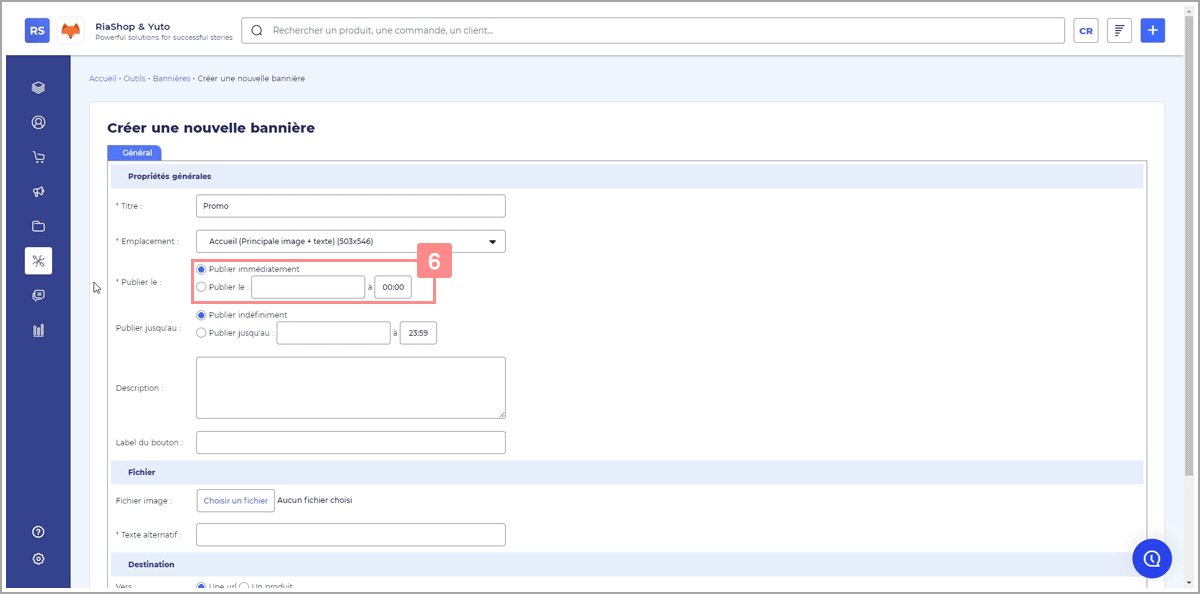
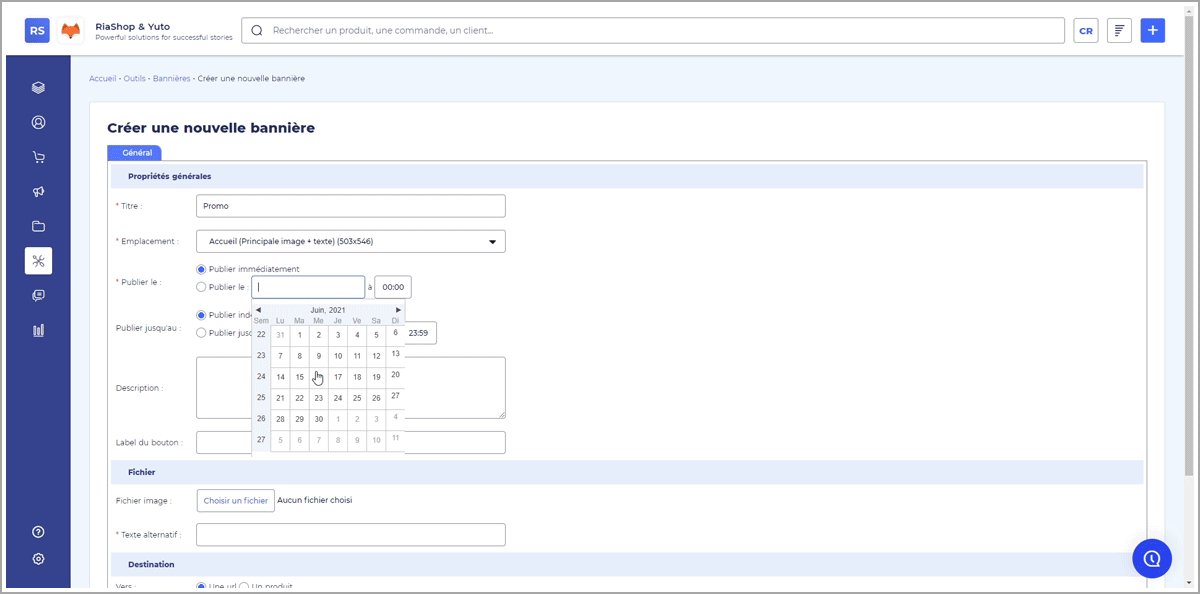
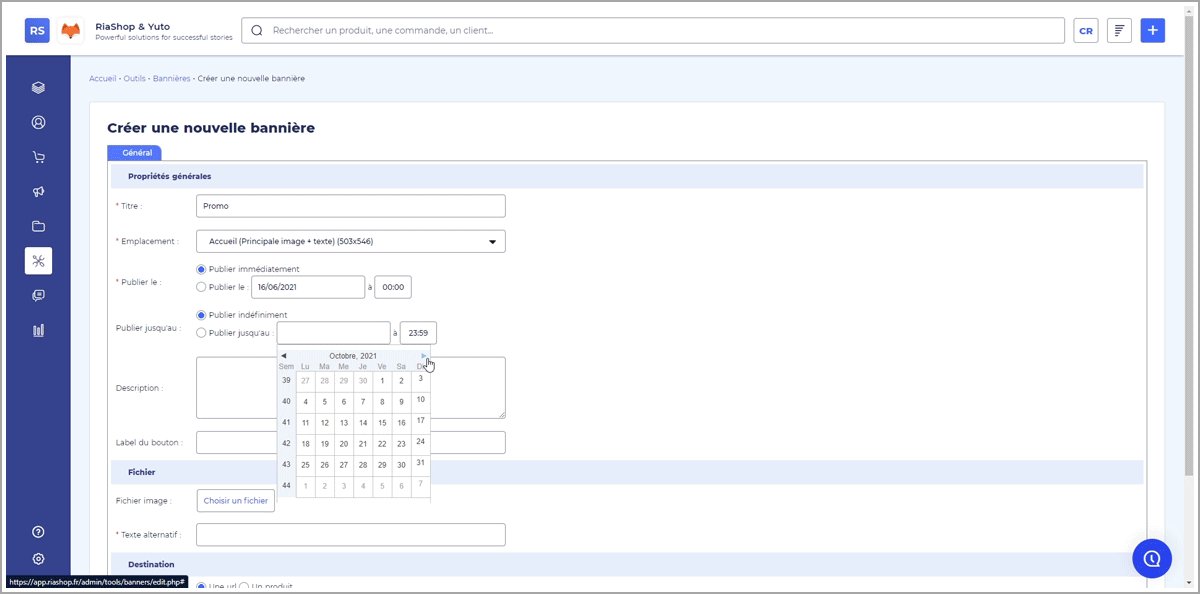
Étape 4 En dessous, définissez des dates de publication pour cette bannière. Pour cela, paramétrez l’option de début de publication de votre choix 6 puis, paramétrez l’option de fin de publication 7.

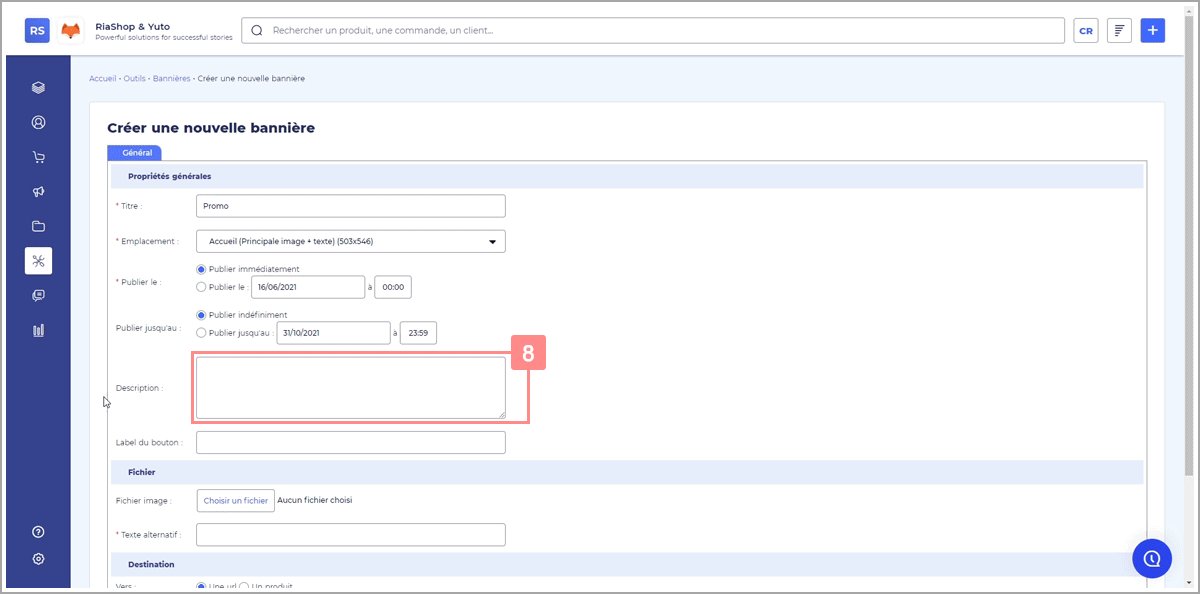
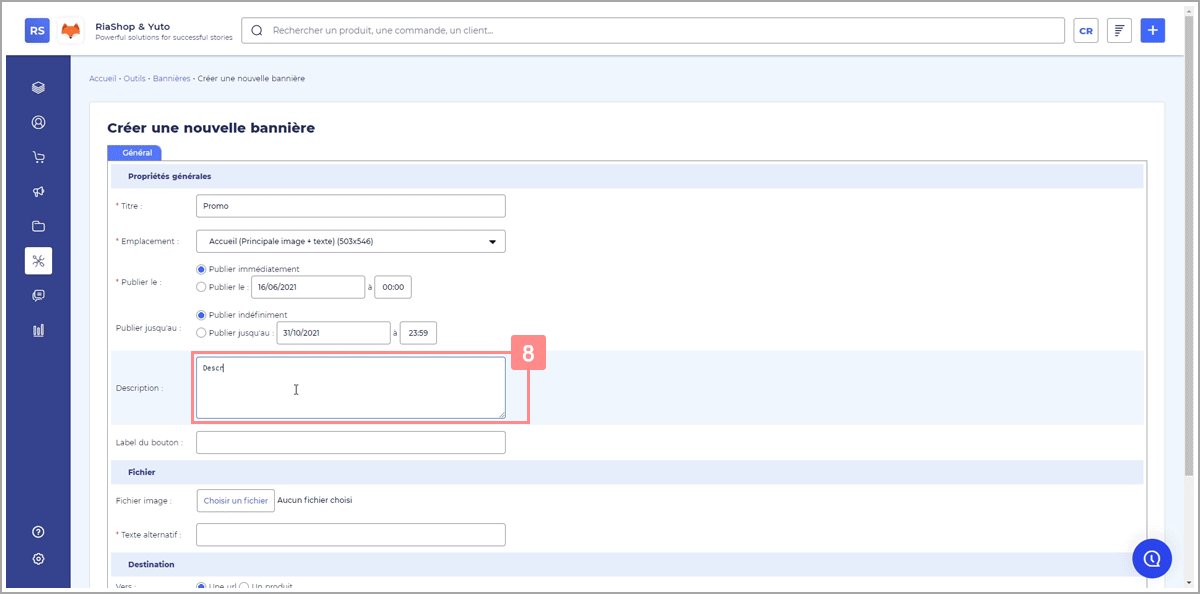
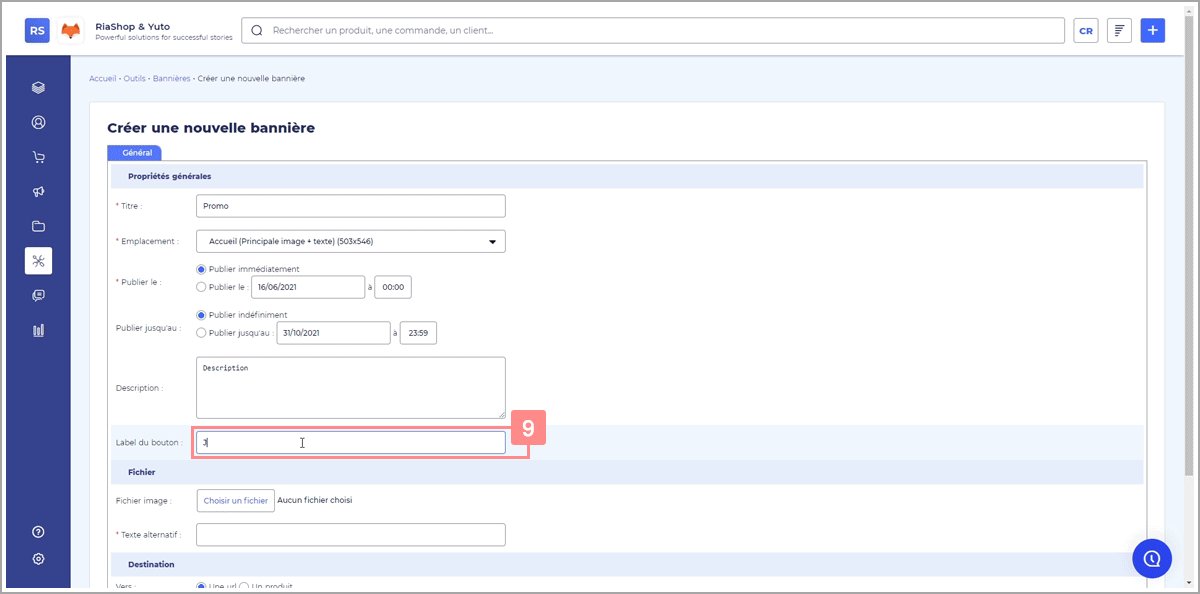
Étape 5 Ensuite, vous pouvez saisir une description dans le champ dédié 8. Vous pouvez également saisir un nom pour le bouton d’appel à l’action dans le champ « Label du bouton » 9.

ℹ️ Les textes que vous saisissez dans ces champs s’afficheront sur votre boutique en ligne pour les bannières de type images + texte et texte uniquement.
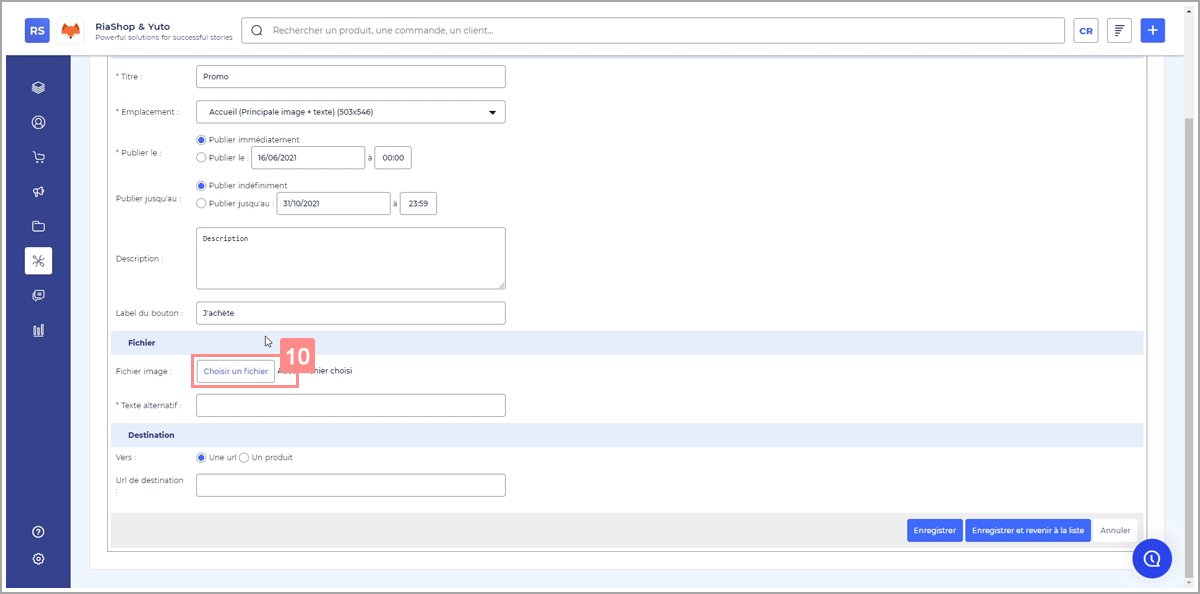
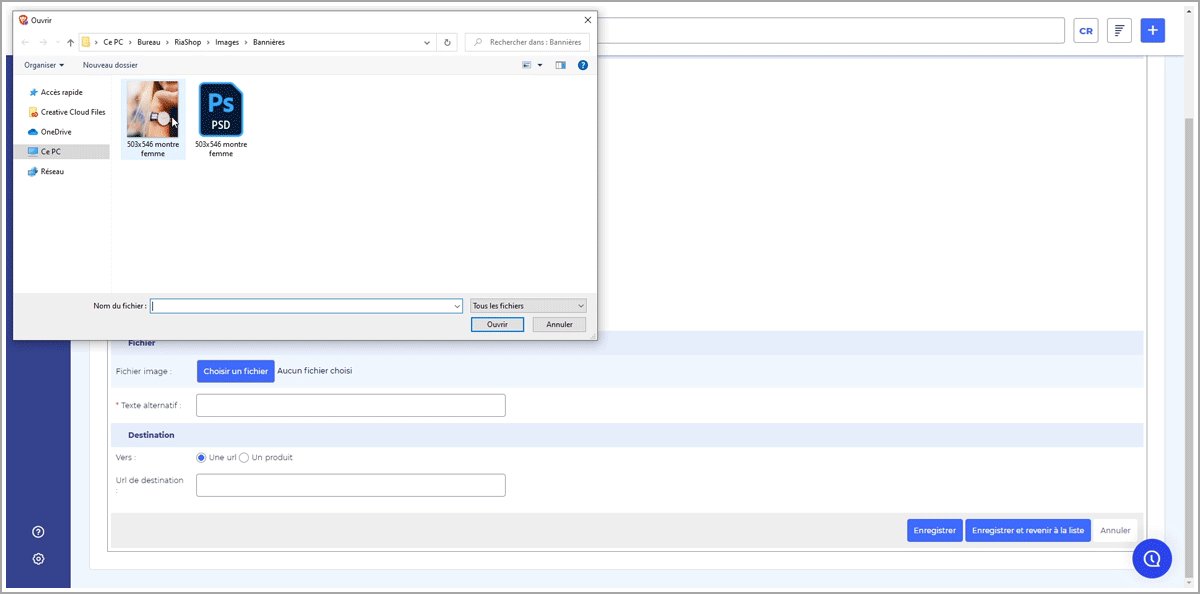
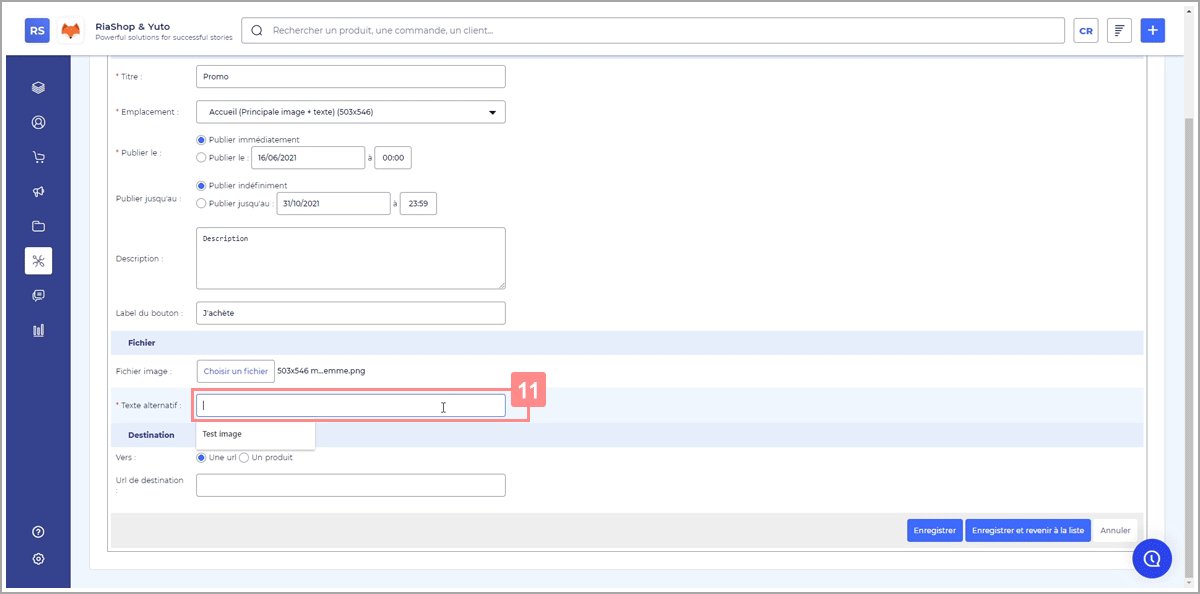
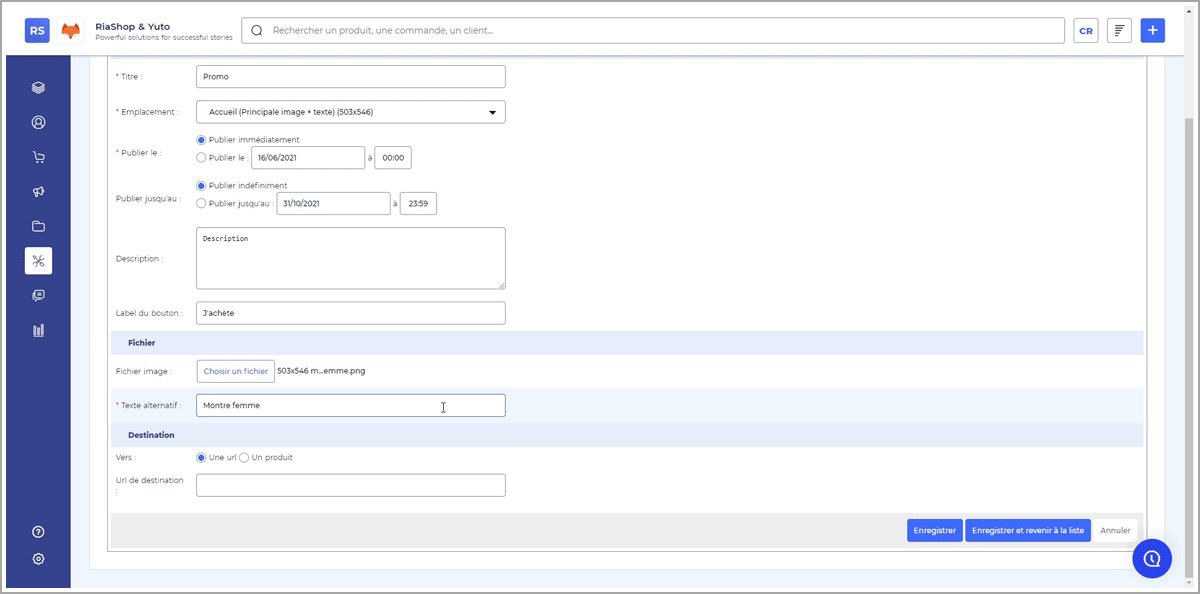
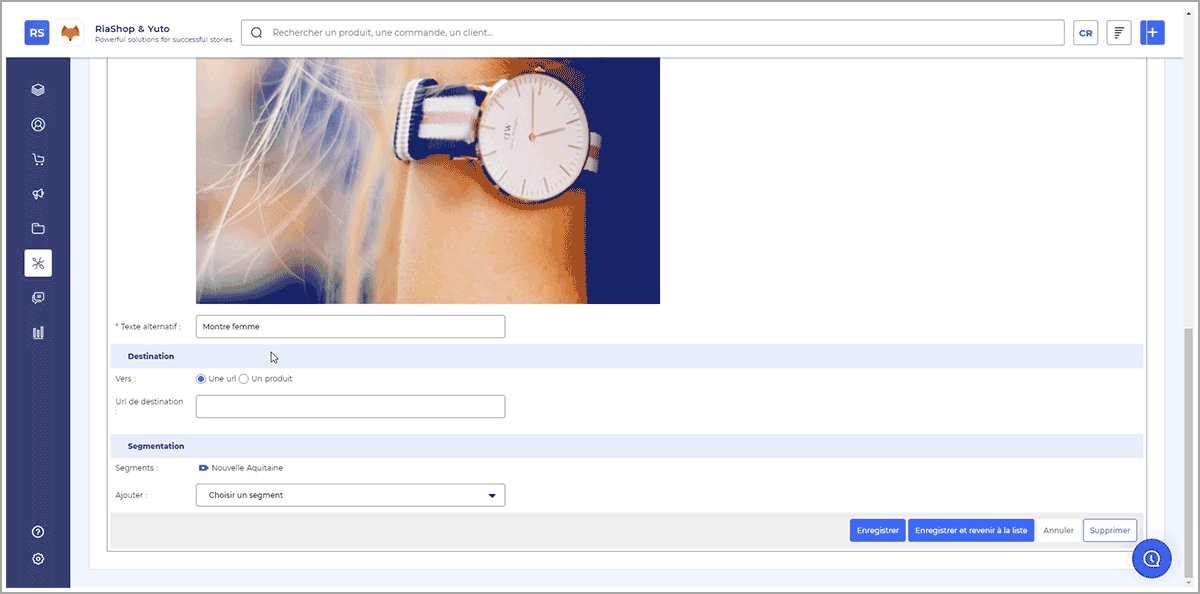
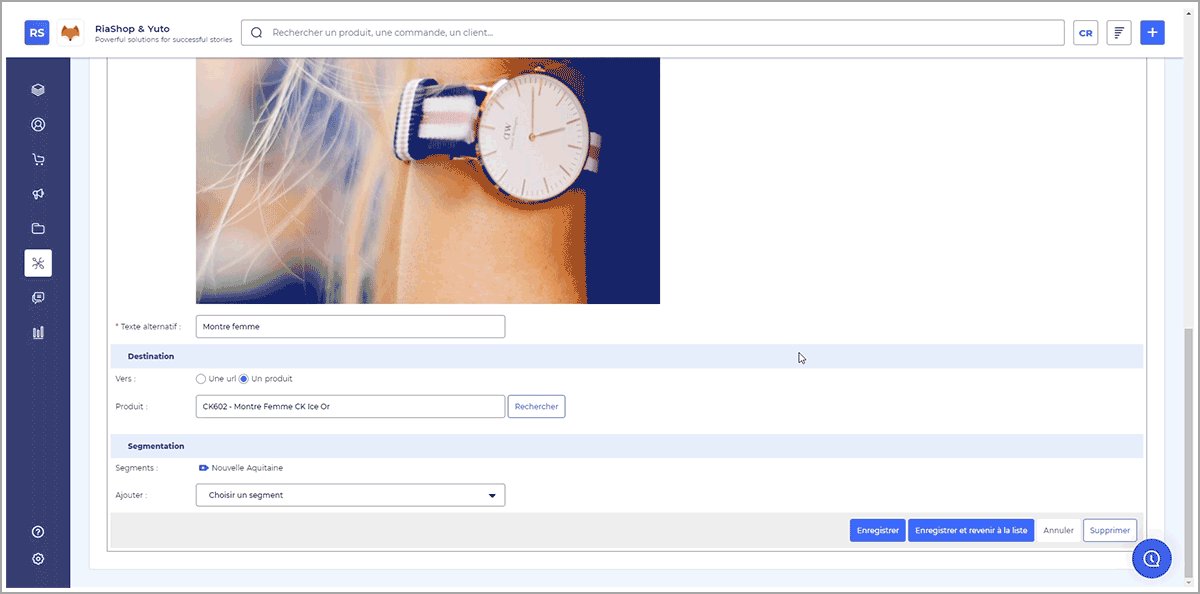
Étape 6 Maintenant, pour les bannières avec une image, sélectionnez l’image que vous souhaitez afficher. Pour cela, cliquez sur « Choisir un fichier » 10 puis, recherchez l’image sur votre ordinateur et sélectionnez-la. En complément, saisissez le texte alternatif de l’image dans le champ dédié 11.

ℹ️ Il est important de ne pas négliger ce texte alternatif. En effet, il s’affiche lorsque l’image ne charge pas sur votre site. Mais aussi, et surtout, il est récupéré par les moteurs de recherche pour le référencement dans l’image. Ce qui peut être très intéressant pour les boutiques en ligne BtoC.
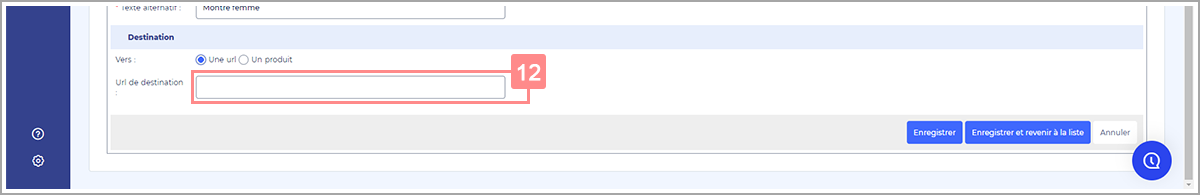
Étape 7 En dessous, vous pouvez ajouter un lien de destination à la bannière. Ainsi, sur votre site, la bannière sera cliquable et enverra vers ce lien. Pour cela, vous disposez de deux options :
#Riastuce : Ne paramétrez aucune destination si vous ne souhaitez pas que la bannière soit cliquable sur votre site.
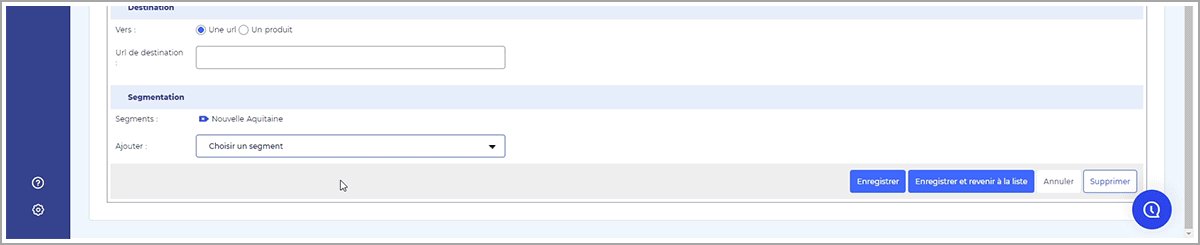
- L’URL vous permet de saisir l’URL de destination de votre choix dans le champ dédié 12.

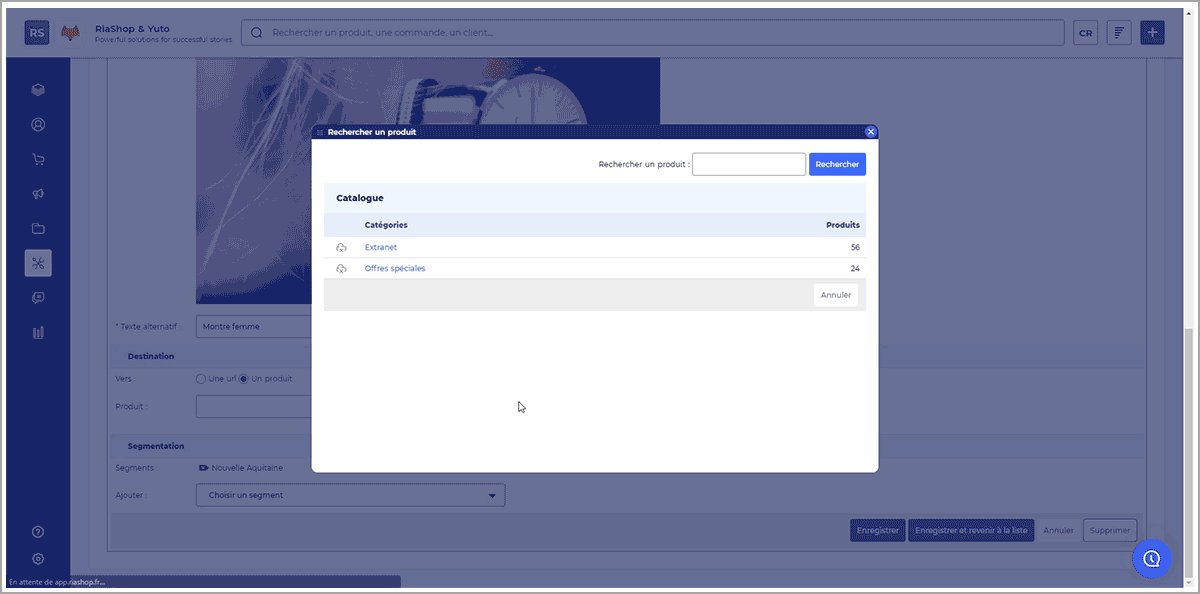
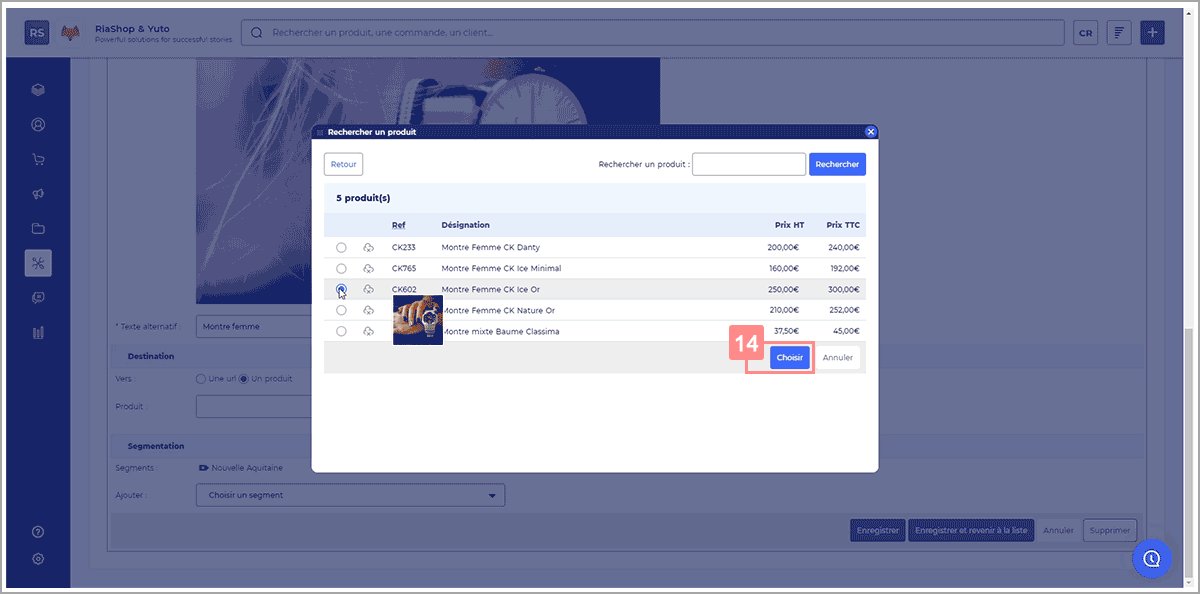
- Le produit vous permet de sélectionner un produit de votre catalogue. Cela à pour avantage que si l’URL de ce produit change le lien de destination ne sera pas cassé. Pour cela, cliquez sur « Rechercher » 12 puis, recherchez le produit souhaité. Lorsque vous l’avez trouvé, sélectionnez le produit 13 puis, cliquez sur « Choisir » 14.

#Riastuce : Selon la construction de votre site, lorsque vous sélectionnez un produit comme lien de destination, des informations de ce produit comme le prix de vente peuvent s’afficher sur le site.
Étape 8 Ensuite, si vous gérez plusieurs sites avec RiaShop, sélectionnez le ou les sites sur lesquels vous souhaitez afficher la bannière 15.

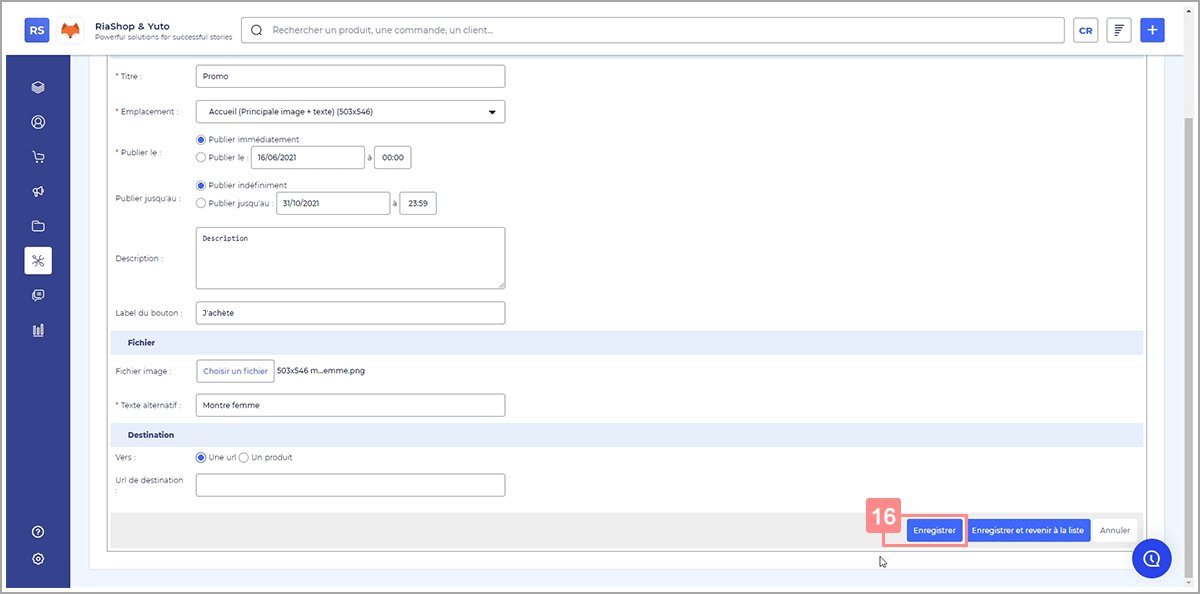
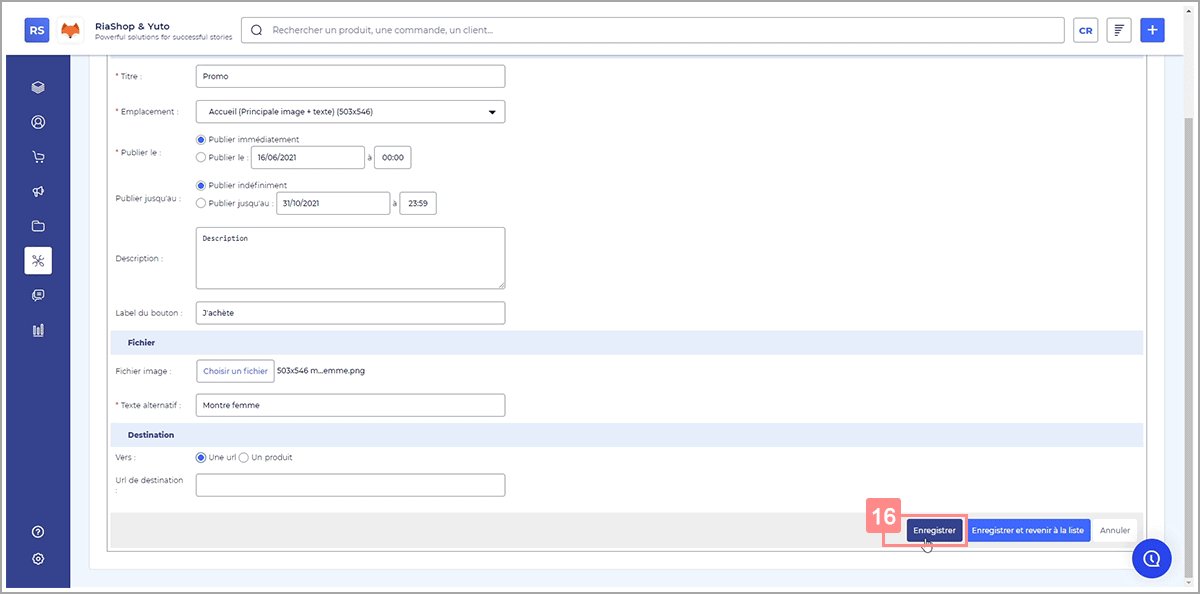
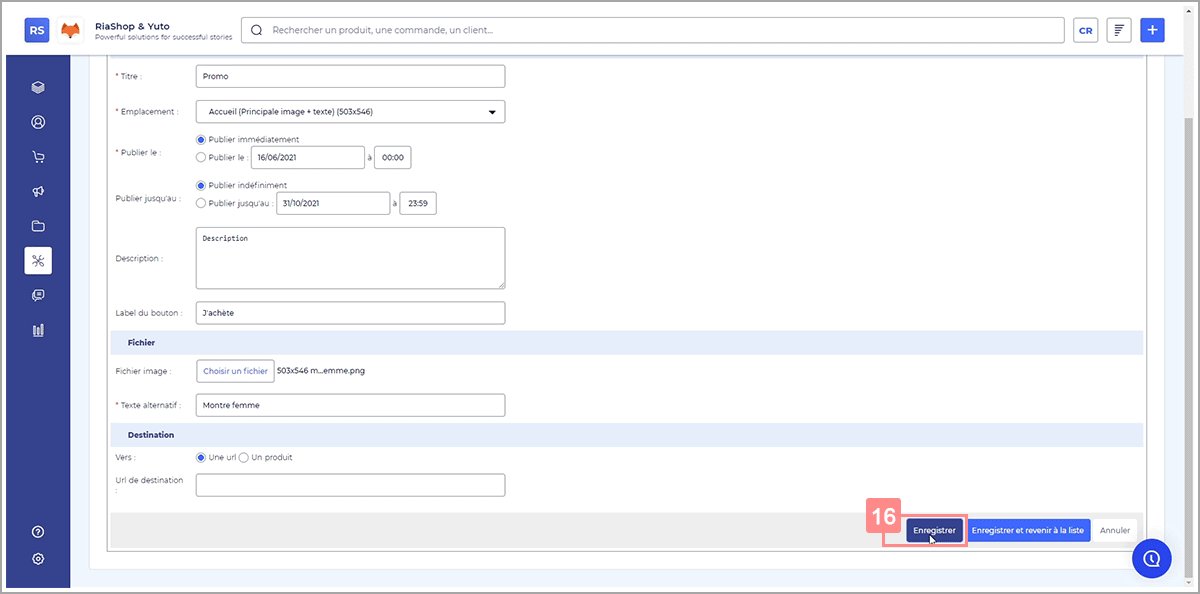
Étape 9 Pour finir avec cette première partie du paramétrage, cliquez sur « Enregistrer » 16 pour valider la bannière.

Super, vous venez de paramétrer une bannière pour votre site de vente en ligne. Elle est dors et déjà exploitable en l’état, mais si vous le souhaitez, vous pouvez poursuivre le paramétrage avec des options avancées ?
Paramètres avancés des bannières
Restrictions d’affichage
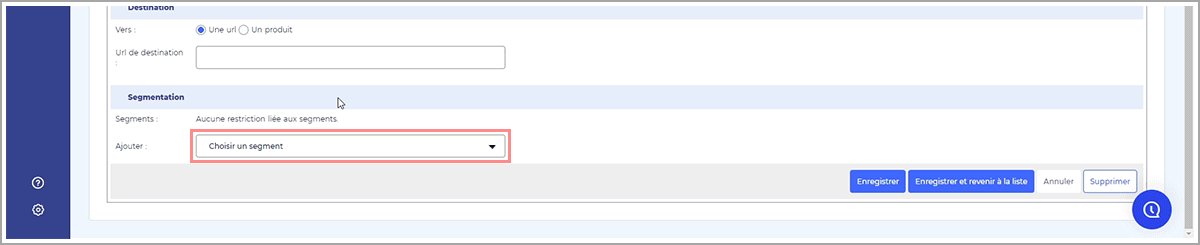
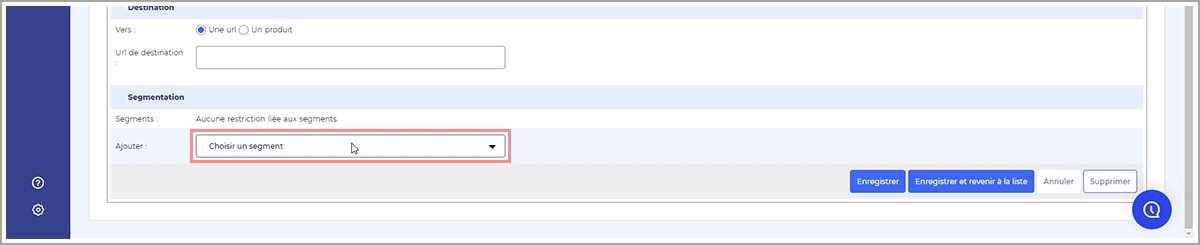
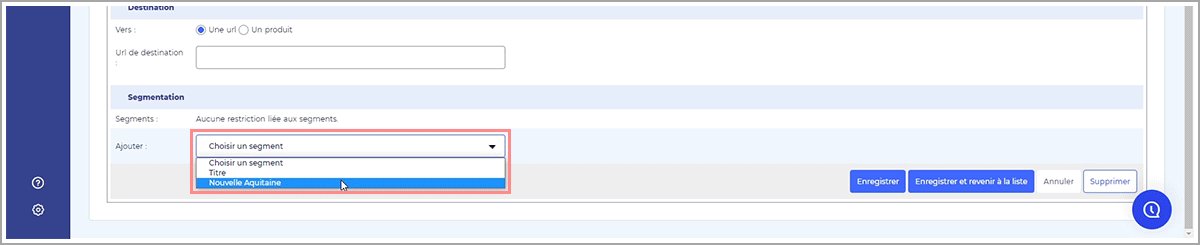
Tout en bas de l’onglet « Général » d’une bannière, vous pouvez ajouter des segments de comptes clients. Ainsi, vous pouvez restreindre l’affichage de la bannière à un ensemble de clients et cibler l’offre sur la bannière. Pour cela, cliquez sur la liste déroulante « Choisir un segment » et sélectionnez le segment de votre choix. Dès lors, il s’ajoute et s’enregistre automatiquement. Répétez cette opération autant de fois que vous le souhaitez.

Modèles de saisie
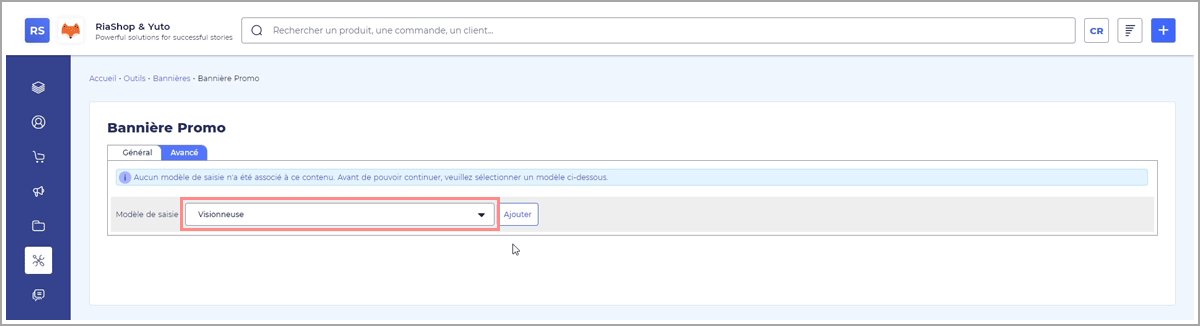
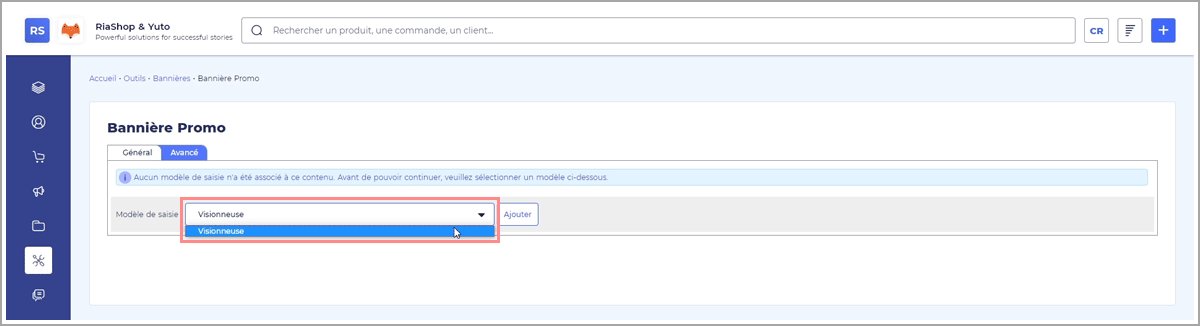
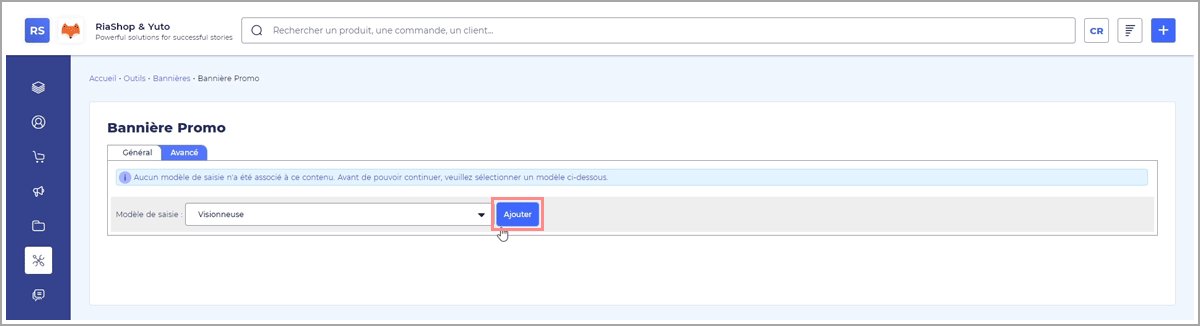
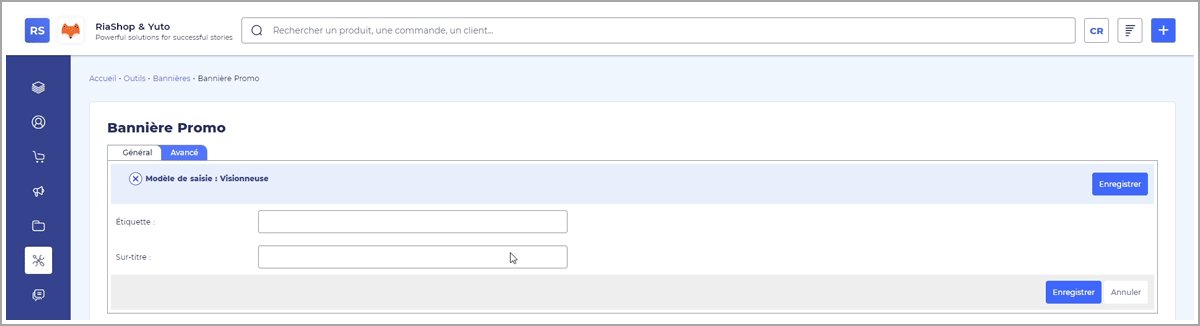
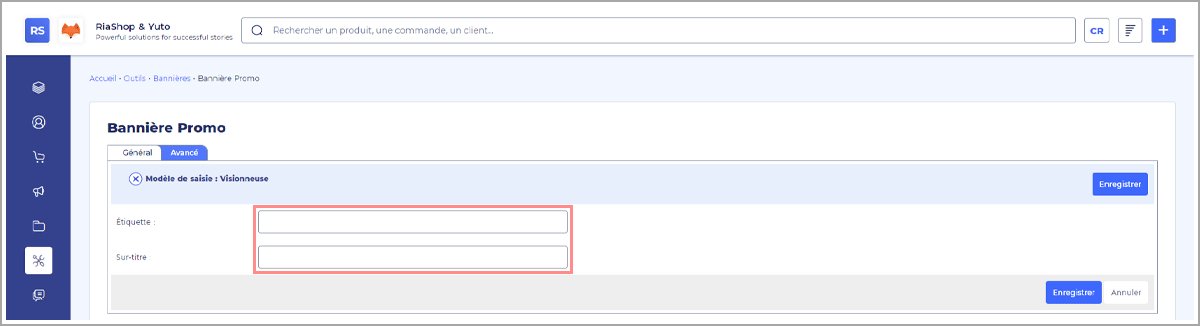
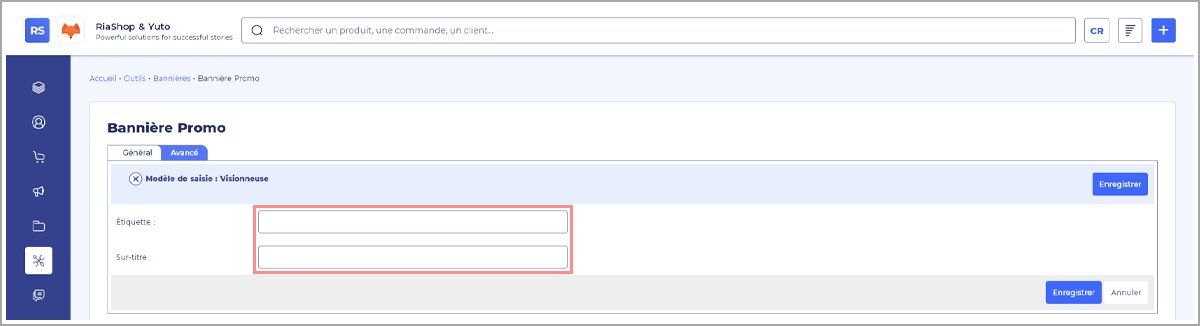
Dans l’onglet « Avancé » d’une bannière, vous pouvez appliquer un modèle de saisie. Cela vous permet de renseigner et, si la construction du site le permet, d’afficher des informations complémentaires. Pour cela, dans la liste déroulante « Modèles de saisie », sélectionnez le modèle de votre choix puis, cliquez sur « Ajouter ».

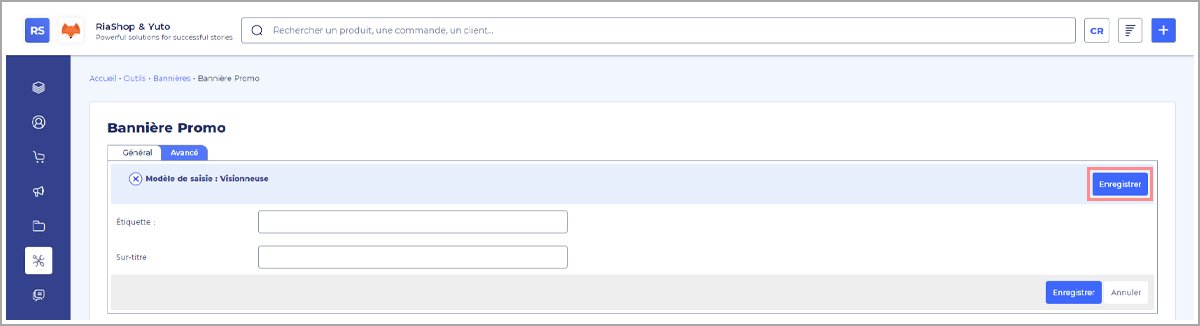
Ensuite, saisissez les données à renseigner puis, cliquez sur « Enregistrer » dans l’entête du modèle de saisie.

Ordre d’affichage des bannières
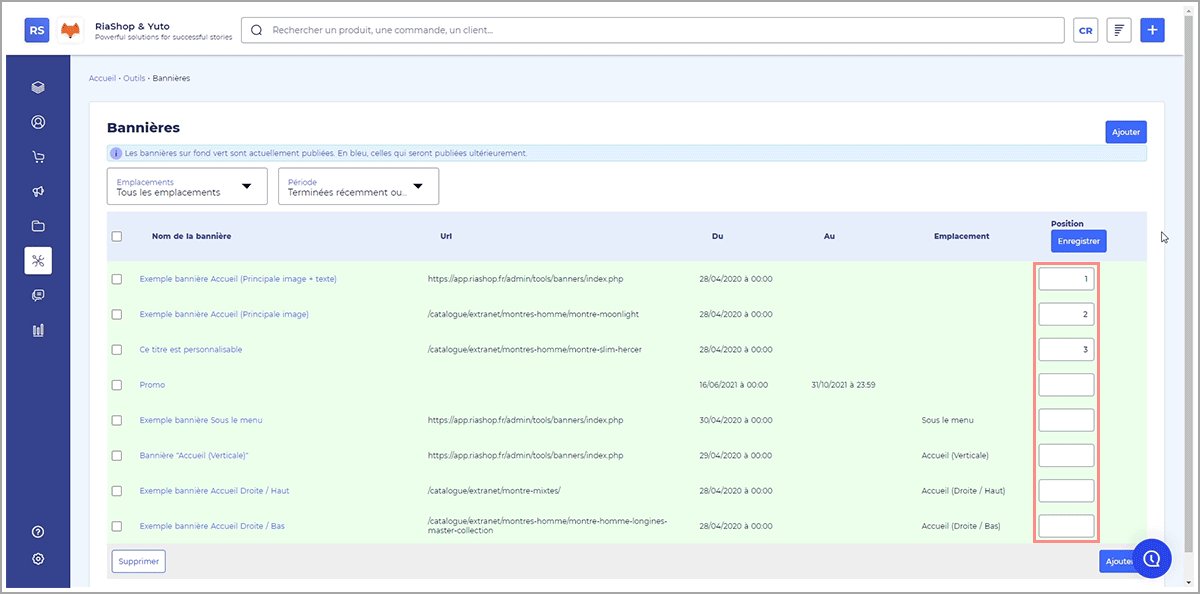
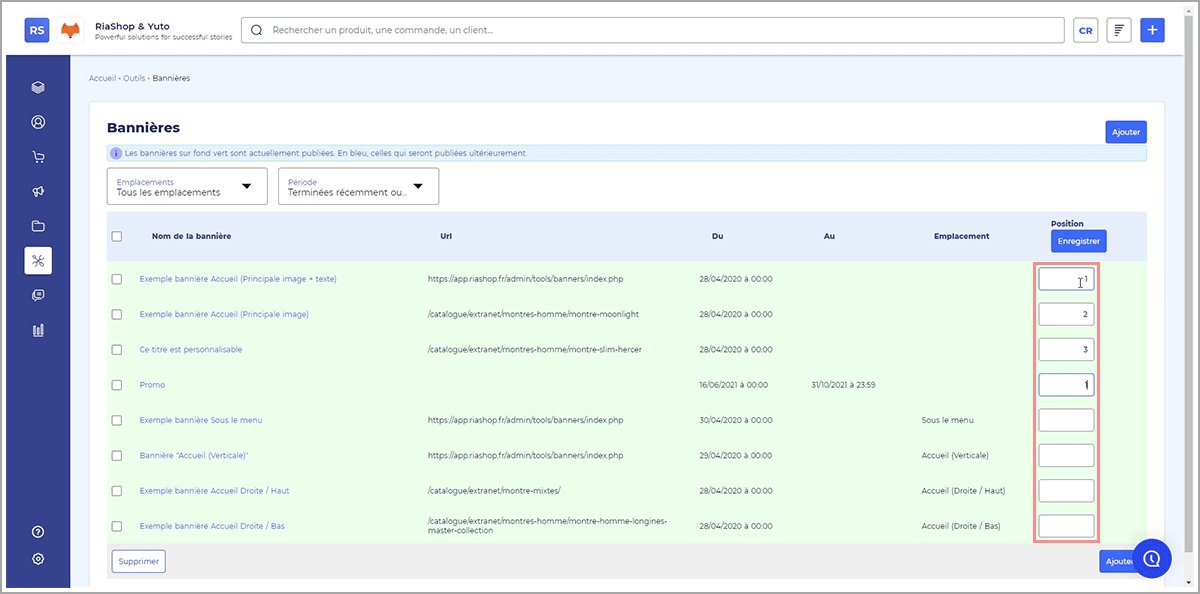
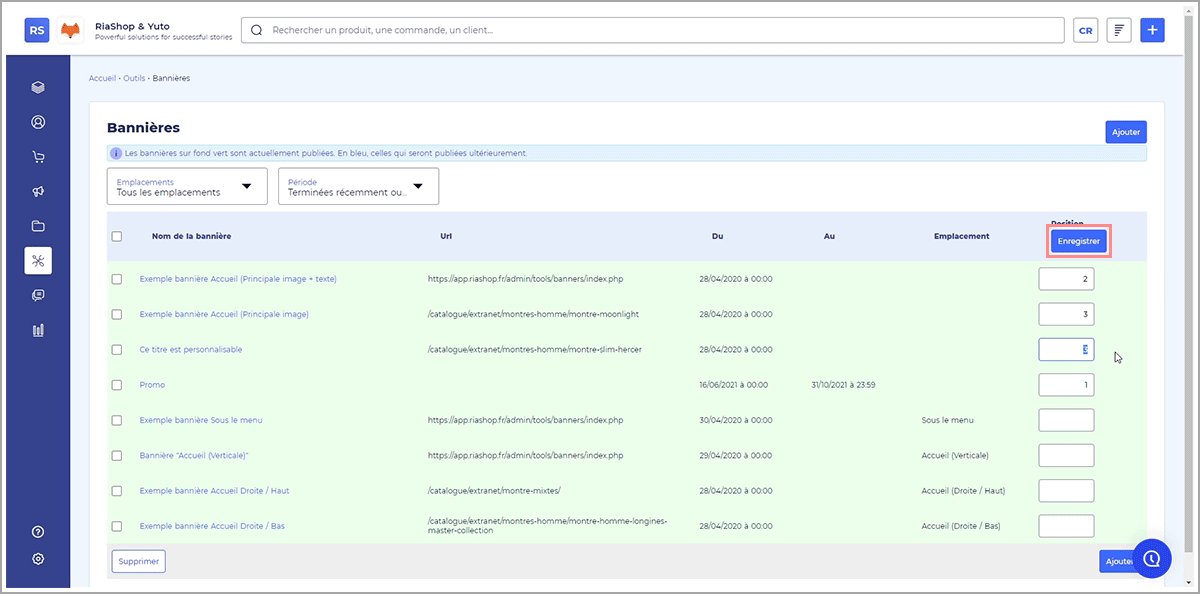
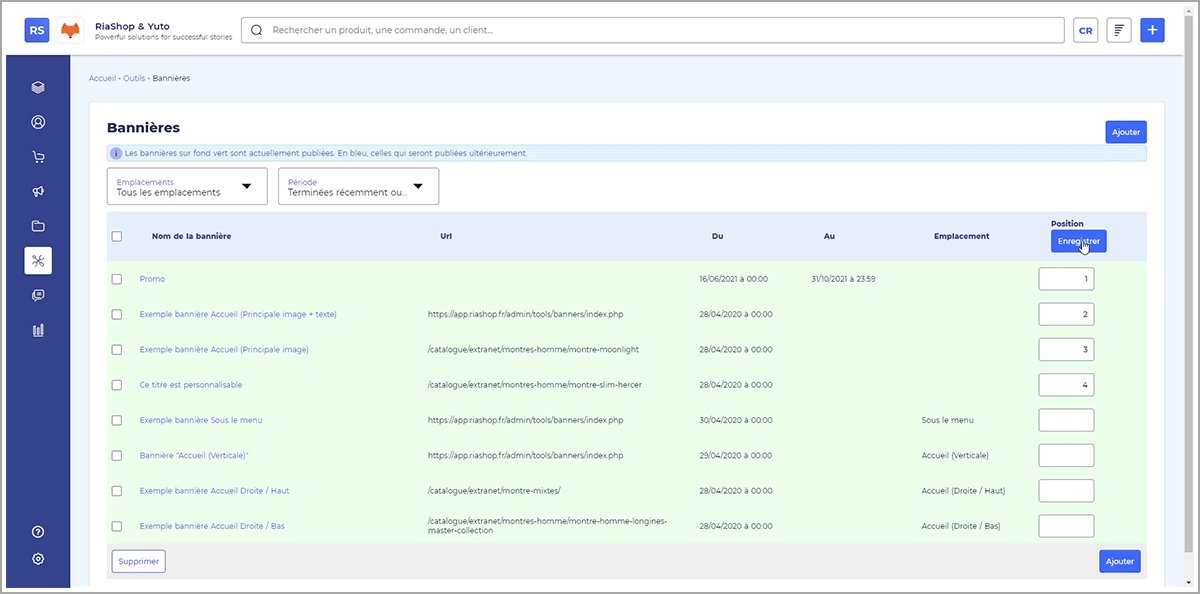
Pour finir, vous pouvez définir l’ordre d’affichage des bannières paramétrées sur le même emplacement. Pour cela, sur la page liste des bannières, attribuez une position à chaque bannière que vous souhaitez ordonner. Puis, cliquez sur « Enregistrer » pour sauvegarder l’ordre défini.

#Riastuce : Vous pouvez utiliser la position des bannières pour afficher temporairement une bannière sans dépublier l’ancienne.
Par Exemple : Vous décidez de promouvoir une vente flash de 48h. Dans ce cas, paramétrez une bannière en renseignant bien les dates de publication et attribuez lui la position 1 dans la liste. Ensuite, attribuez la position 2 à la bannière en cours sur le même emplacement. Dès que la bannière vente flash sera publiée sur le site, l’autre sera masquée mais toujours publiée. Et lorsque la bannière vente flash sera dépubliée, la bannière en cours sera de nouveau visible.
Parfait, vous avez désormais toutes les connaissances pour paramétrer des bannières sur votre site de vente en ligne.